
He conducted a small study and then drew some conclusions about the Kindle Fire and the 7 inch tablet in general. Very, very interesting. You should read the whole thing.
Our studies of Kindle Fire weren’t intended to advise consumers on whether to buy a Fire device. Our goal was to discover design guidelines for companies that are building websites, apps, or content that their customers might access on a Fire. We also wanted to collect video clips of user behavior to show in our training courses on Mobile User Experience, Visual Design for Mobile and Tablets, and Writing for Mobile Users. These two goals were amply met, once again confirming the value of small-N user testing.
Even so, I have some observations on the device itself, based on both my personal use over the past two weeks and on the usability study.
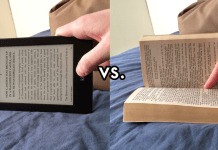
The Fire is a heavy object. It’s unpleasant to hold for extended periods of time. Unless you have forearm muscles like Popeye, you can’t comfortably sit and read an engaging novel all evening. The lack of physical buttons for turning the page also impedes on the reading experience for fiction. On the older Kindles, it’s easy to keep a finger on the button when all you use it for is to turn the page. In contrast, tapping an area of the screen disrupts reading enjoyment, is slightly error-prone, and leaves smudges on the screen. The Fire screen also has more glare than the traditional Kindle.
For reading fiction, the older Kindle design wins.
For nonfiction, such as textbooks and magazines, the older Kindle’s awkward interaction design precludes easy navigation and the grayscale screen doesn’t properly display illustrations.
The Kindle Fire wins big for reading magazines and other light nonfiction. Deeper reading that requires users to frequently refer to other parts of the text is still not well supported. Even with a touchscreen, within-book navigation is slow and awkward, so I don’t recommend the Kindle Fire for reading textbooks.
The magazine reading experience could be good but actually is miserable because the content isn’t designed for the device or for interactive reading:
- Many magazines don’t have a “homepage” where users can return after finishing an article.
- Headlines on magazine covers aren’t clickable, even though we’ve known that users want this since our first iPad studies in early 2010. (Honorable exception: in our study, Vanity Fair did allow users to tap a headline on the cover to go directly to the corresponding story.)
- “Page View” is unreadable and “Text View” has the worst layout I’ve seen in years. Illustrations are either too big or too small and are usually located far from the place they’re discussed in the copy.
- The page scrubber is a singularly useless navigation device: It offers no overview of the available content and requires pixel-perfect finger movements. Even though this widget didn’t help users at all in testing, several users said that they liked it, which is a great example of why you shouldn’t listen to what users say. (Rather, watch what they do.) People felt so lost within the magazines that any navigation aid seemed to offer a lifeline, even when it was no good. Users aren’t designers, and so they don’t know that there are many other navigation features that could have been chosen instead.
- The pop-up table of contents often contained “cute” headlines that might work in print, but emitted zero information scent. Article summaries were no better. Problems that I pointed out in my analysis of Kindle content usability 2.5 years ago still aren’t addressed.
- Search was like watching AltaVista redux. Actually, AltaVista was better in late 1998 than magazine/newspaper search on the Kindle Fire today, because at least AV tried to prioritize the search results instead of simply listing all keyword matches.
…
7-inch tablets have either a glorious future or will fail miserably. I doubt there’s a middle path in their future.
For 7-inch tablets to succeed, service and content providers must design specifically for these devices. Repurposed designs from print, mobile phones, 10-inch tablets, or desktop PCs willfail, because they offer a terrible user experience. A 7-inch tablet is a sufficiently different form factor that it must be treated as a new platform. Furthermore, these mid-sized tablets are so weak that suboptimal designs — that is, repurposed content — won’t work. Optimize for 7-inch or die.
Pragmatically, it won’t pay for magazine publishers, websites, application programmers, and other providers to design and build a separate version of their offerings for 7-inch tablets unless these devices have many millions of users. Unless there’s a substantial payoff, the expense of maintaining multiple versions will be too big.
That’s why my prediction of the 7-inch future is bimodal. If the platform becomes a raving success and quickly sells in large numbers (say, 50 million copies by end of 2013), then we’ll have an economic foundation to support a rich ecosystem of 7-inch-optimized services. And, with plentiful offerings, users will be satisfied and will buy more 7-inch devices. A virtuous circle.
…
293-page report on Usability of Mobile Websites and Applications with 210 design guidelines and 479 screenshots is available for download.
Thanks to Thad McIlroy for the link.
































Basing such sweeping statements on a small study and personal observations isn’t very useful. I notice his personal observations are along the lines of “the Fire operates differently from the old Kindle, and from books, so it isn’t acceptable.” As I recall, the same things were said about the original Kindle. That’s not enough to use as a basis for saying “it’ll be great, or it’ll fail, with no middle ground.”
He does say ebook and emagazine interfaces need innovation to be useful, and while I don’t think existing interfaces are complete disasters (I like the way the Nook Color works with magazines, for example), I agree that we’re early on in the interface development stage, and devices probably have a long way to go to be considered very good in that area.
Hmmm, my studies of the Kindle Fire actually don’t line up with Nielson’s conclusions. 🙂
It’s not something to take personally. Or fanboishly.
If you look, you’ll find similar indictments of the iPad ‘s UI, though he and his crew attacked other facets of that device.
He’s basically a UI utopian. Any UI on any device or website that doesn’t meet his exacting standards gets a metaphorical “slap in the face” and he’s been like that for decades, at least since his first book on UI design.
Granted, the Kindle Fire, and with his earlier views of the iPad UI, is a target because it gets press, but I wouldn’t dismiss this or similar studies in the face of anecdotal evidence. It IS still early days for practical tablet UI design. But at least now, with the Kindle, iThings, Android, etc. tablets, there’s a wider public “lab” to test UI ideas with.
The bulk of this excerpt is a criticism of magazines and not the Fire. How is Amazon responsible for poor usability on the part of publishers?
WOW. Just, wow. No.
Reviewing a Kindle Fire only on the basis of how good an sink reader it is …
I’m speachless.
BTW, this comment was posted from my Kindle during my lunch hour. Yesterday at lunch I watched a TV episode I had previously downloaded.
And it fits in the pocket of jeans. Granted, roomy mom jeans, but yeah, it fits.
the night And while I w eating, I wstched le I was
Critical comments about user interface on tablets on a web page that looks like it was created back in 1997 and obviously never experienced CSS or a design update?! You’re a bold man, Mr. Nielsen …
I took issue with many of his comments, but this is the one that I especially found silly: “The Fire is a heavy object. It’s unpleasant to hold for extended periods of time. Unless you have forearm muscles like Popeye, you can’t comfortably sit and read an engaging novel all evening. ”
The Fire without a cover weighs 14.6 oz. I weighed several hard cover books. Harry Potter and the Goblet of Fire weighed almost 3 lbs. I weighed two other average sized hard cover books–one was 1 lb 8.6 oz. and the other was 1 lb 2.7 oz. I also weighed the Kindle Keyboard with a cover. It weighs 1 lb .4 oz. Lots of people without forearm muscles like Popeye read hardback books and Kindles with covers on. I’m not saying that people don’t want their ereaders, books, and tablets to be as light as possible, but it’s not a deal breaker, especially considering that the 1.5 lb iPad
Since he’s a usability expert, hasn’t he noticed that when people use tablet type devices or read books, they often prop them on something–like their laps? By that logic the 1.5 lb iPad should have been a failure.
I probably won’t be reading all night on my Fire, but that’s mainly because I prefer e-ink. I bought the fire for Hulu +, Netflix, magazines, games, and children’s books without the hassle of iTunes, or the expense of an iPad. It’s the perfect size for my treadmill and stationary bike.
He’s right about the magazine selection, but if they can do it for the Nook Color, it shouldn’t be that much of a problem to adapt to the Fire. I am looking forward to transferring my subscriptions and then selling my old Nook Color.
I don’t have a Kindle Fire, but I have a Nook Touch. I almost never use the buttons to change pages, I usually tap the edge of the screen. While the smudge is probably less noticeable on the eInk screen, it’s not that big a deal if you are consistent on where you touch the screen. Also, since you can change the orientation from portrait to landscape by just rotating the KF, is Nielsen suggesting that there are buttons on all four sides of the device? I don’t think he’s thought that bit through, so what else is he getting wrong?
I disagree strongly with the negative review. It sounds like straining at a gnat. I am very, very pleased with my Kindle Fire. In fact, I bought a second one for one of my kids.